Uni Sans Font

Uni Sans Font, developed by Svetoslav Simov and released by the TypeType foundry, is a sans-serif typeface perfect for use in multiple industries. Uni Sans, which appeared in 2010, has a minimalist and clinical appearance accompanied by good geometry and humanistic features, so the font is appropriate for brands, commercials, and websites.
The font has different types of weights and styles and can incorporate the typeface into versatile designs. Its excellent readability and modernist character make it ideal for print as text and web design while appealing to an audience wanting a somewhat serious but unobtrusive font solution.
You can find more free sans-serif fonts here.
Uppercase, Lowercase & Symbols Font


Characteristics of Uni Sans Font
- Geometric Structure: In terms of design, Uni Sans has a simple geometric sans-serif typeface that gives it an air of modernity and accuracy that would look good in today’s usage.
- Humanistic Elements: The presence of styles derived from humanistic elements adds a friendly endemic ambient to the typography that contrasts with the modernist features.
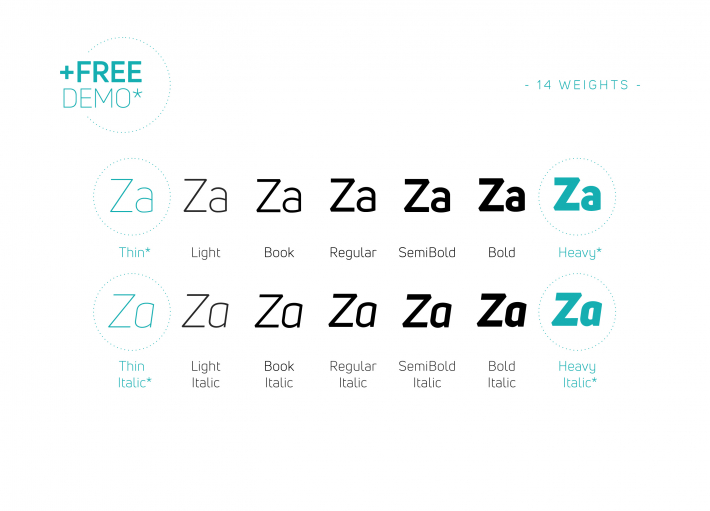
- Versatile Weights: The specificity of the given font family is that it is presented with thin for thin, regular for regular, and bold for bold options, which can be used when working on various tasks.
- Multiple Styles: Uni Sans also has choices in italics and the condensed typeface that offers choices for designers to establish an interesting range of sign systems in the type hierarchy.
- Strong Legibility: The austere geometry increases writing intelligibility in print or electronic, making it good for quick and extended texts, including serial publications.
- Professional Appeal: It has a clean look that goes a long way in appealing to a business community, making it the go-to tool for many organizations for branding and advertising.
- Cross-Platform Compatibility: Uni Sans has an optimal performance, which makes it suitable for both printed and digital media since the design is equally effective in the two contexts.
History of Uni Sans Font
Svetoslav Simov created Uni Sans as a concept of TypeType, configuring itself as a versatile contemporary sans-serif font. The emergence of the font started in the early 2010s when people felt the need for a typeface of geometric sharpness with the warm touch of curves that a human eye perceives or with the precision in curves that a human mind creates.
After its launch, Uni Sans became appreciated in branding and advertising, though the font market was becoming considerably more intense with time. However, with further developments of Uni Sans in the latest design trends, such as adding more new and different weights and styles in the font family, Uni Sans can still remain one of the most popular fonts of the current time.
Looking back on its process, it could be a clear manifestation of competitive spirit and responder to the needs of designers, which set Logofont apart from other types of solutions of choice for numerous undertakings.
How to Use Uni Sans Font
For best results, while creating your design projects, you should consider some factors to enhance and harness the qualities of Uni Sans. Here are some key guidelines on how to use the font:
1. Choosing the Right Weight
- Light and Regular: perfect for body text as the font is not intrusive or all-encompassing, making it easy to read. Employ these weights in longer texts to improve readability. The weights provided below are ideal for addressing these issues.
- Bold and Extra Bold: Great for headlines and other forms of direct calls to action on buttons. These weights provide focus and give a visually large presence to the object.
2. Pairing with Other Fonts
- Contrast: In addition, it must be said that when choosing the additional fonts that would complement Uni Sans, one should focus on the opposition of the shapes. For example, use it with a serif font in combination to provide a uniform appearance.
- Harmonizing: But if a tidy style is your goal, that of Uni Sans is best complemented by other modern sans-serifs that command further geometrical fonts.
3. Utilizing Italics and Condensed Styles
- Emphasis: The two italics should be used to highlight certain words or phrases within the design to add more movement and flare to the typography.
- Space Efficiency: All the condensed versions of the Uni Sans are intended to make good use of the space available to a graphic design, particularly when the area available is restricted in some or all of the dimensions, such as posters or flyers.
4. Color Considerations
- Contrast and Visibility: Text and other objects should have high contrast to be easily distinguished against the background. Contrast –when the writing is chosen light or dark, and the background is dark or light accordingly, it is also good.
- Branding Alignment: Choose colors that form perfect harmony with the logos of the company or organization, and then the typography has to have a primary harmonizing role.
5. Contextual Usage
- Digital vs. Print: When it comes to both uses, Uni Sans has had great results, especially if you use slightly larger type sizes for more clarity in web apps.
- Cultural Sensitivity: It is also important that the designs reflect a certain understanding of the culture in which they will be placed. It probably has a different meaning regarding its reception by various groups across the progressive machinery it employs.
As with most design rules and guidelines, these can be used intentionally and carefully to best leverage the flexibility and allure of Uni Sans for typesetting that supports the goals of the design.










