Castlegar Font

Castlegar Font can be described as a calligraphy font that possesses both the refinement associated with classic scripts and contemporary aesthetics. Its sleek, well-proportioned lines make the Castlegar font suitable for print and online media due to its high levels of readability.
This font is frequently composed of serif and sans-serif lettering, which makes it very useful and elegant. Due to its versatility, it can be applied to any type of project, including brand identity, promotional material, and editorial design, where text ought to be distinguishable with ease.
You can find more free Handwritten fonts here.
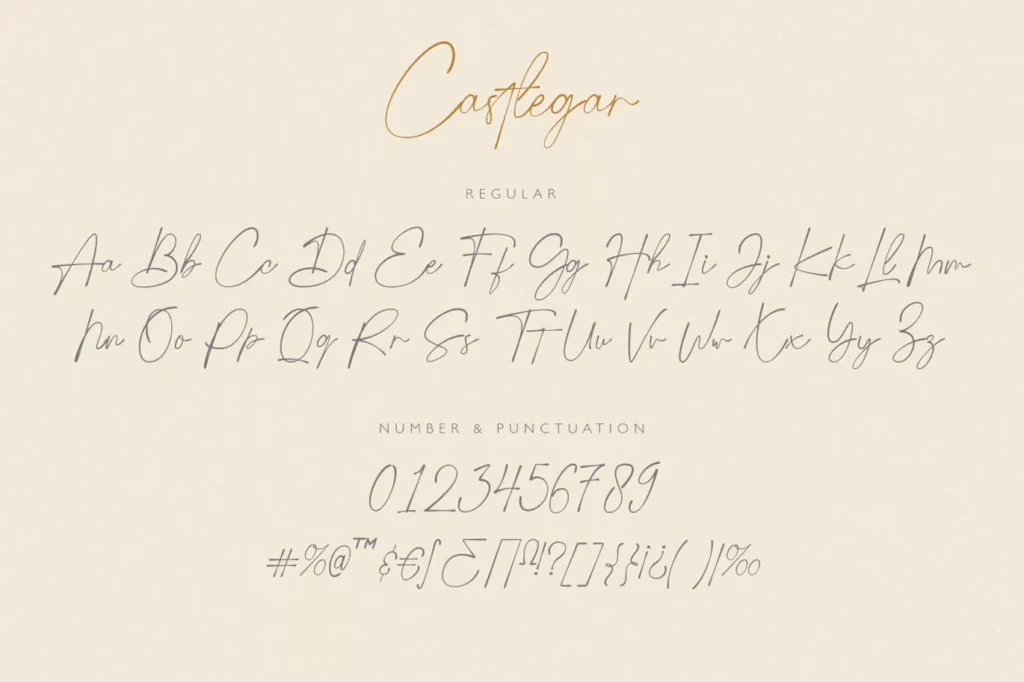
Uppercase, Lowercase & Symbols Font


History of Castlegar Font
Castlegar Font’s roots date back to the beginning of the twenty-first century. It is the work of a designer who aims to balance the sophistication of the historical typeface and the level of legibility of the contemporary one.
The idea for Freeflow was based on the sophisticated and practical script faces of the late Renaissance or baroque fonts, and the creators set themselves the specific goal of designing a typeface that remains highly usable in all media and can meet nearly every stylistic requirement.
The first concepts were inspired by a traditional serif font that incorporates lines with exciting patterns and facilitates the readability of texts. In the later stages, the smooth curves and flowing lines of sans-serif are also applied, giving the design a contemporary look without overshadowing the neoclassical motifs. The output was an all-around font that found quick application in the design fraternity for embodying the right balance of classicism and contemporaneity.
Features of Castlegar Font
- Elegant Design: This font integrates the serifs of a more classic style with the simplicity and more slender forms of modern fonts.
- Versatility: Versatile enough to use in branding, advertising, magazine and newspaper design, and web design.
- Excellent Readability: Clean lines and a symmetrical layout that will be easily readable in both print and on-screen formats.
- Serif and Sans-Serif Integration: It has very distinct serif and sans-serif typeface styles, which make it very versatile and classic.
- Multi-Language Support: Specifically, it has a large character set suitable for multiple languages, thus being useful in international projects.
- Consistent Weight Distribution: This provides steady weight throughout the characters and helps them achieve better uniformity and increased readability.
- High Adaptability: Most effective for headlines and logos, but can also apply well to body copy, captions, and other types of formats.
- Extensive Glyph Set: This set comprises many variations of characters, special symbols, punctuation marks, and numbers for differing design roles.
How to use Castlegar Font
Here’s how to use Castlegar Font:
Choosing the Right Application
Therefore, it will be important to consider the extent to which a project will require the use of Castlegar Font before choosing to employ it. It is good for various use environments, including print media like brochures, business cards, and editorial designs and digital media like websites, Facebook posts, and ads.
Formatting and Hierarchy
A combination of serif and sans-serif characters of the Castlegar Font provides you with the best opportunity to work on the visual hierarchy. Use serif characters for the headings and subheadings in order to give the desired look of tradition and importance of the text, while the sans-serif characters should be used for the body of the text so that the information can be easily readable and the whole look of the text can look contemporary.
Pairing with Other Fonts
Combine Castlegar font with related fonts to create coherent and aesthetically appealing designs. For example, additional text can be in a sans-serif font such as Helvetica to create harmony and professionalism in the style. Ensure that the other fonts do not just focus on Castlegar Font’s features.
Choosing the Appropriate Size and Distribution
Fortunately, font sizes vary, and you should select appropriate sizes depending on the medium and the design environment you will apply. For the headlines, it is recommended to use larger sizes to further emphasize the elegant characteristic of the Castlegar Font: On the other hand, the body text size should remain as small as possible to make the text easily readable. Adjust the letterspacing and leading so that the text is easily legible and looks attractive.
Utilizing the Glyph Set
Utilize additional glyphs provided in the Castlegar Font package in your designs. Employ ‘accentuations’ or ‘ornaments’ such as symbols and marks to enhance the appearance of text or to satisfy certain linguistic demands. This is useful, especially for establishing international projects that would need support for various languages.
Colour and Contrast
Selecting colour schemes would help improve the visibility and even the general appearance of the Castlegar Font. The contrast between text and background will be high to enhance distinguishability. Try an almost monochromatic design for added elegance, or go for high contrast for maximum effect.
This font is free for personal use; click here for commercial use.