Humane Font

Humane Font, inspired by the early Italian Renaissance, characterizes the transition between Gothic and Roman typefaces. It embodies the warmth and clarity that humanist scholars of the time sought to bring into textual reproduction, emphasizing readability and the beauty of the letters themselves.
This font style is famous for its open and rounded shapes, reflecting a more handcrafted, human touch in its design, which was a stark contrast to the more rigid and angular gothic scripts that preceded it.
You can find more free sans-serif fonts here.
Uppercase, Lowercase & Symbols Font



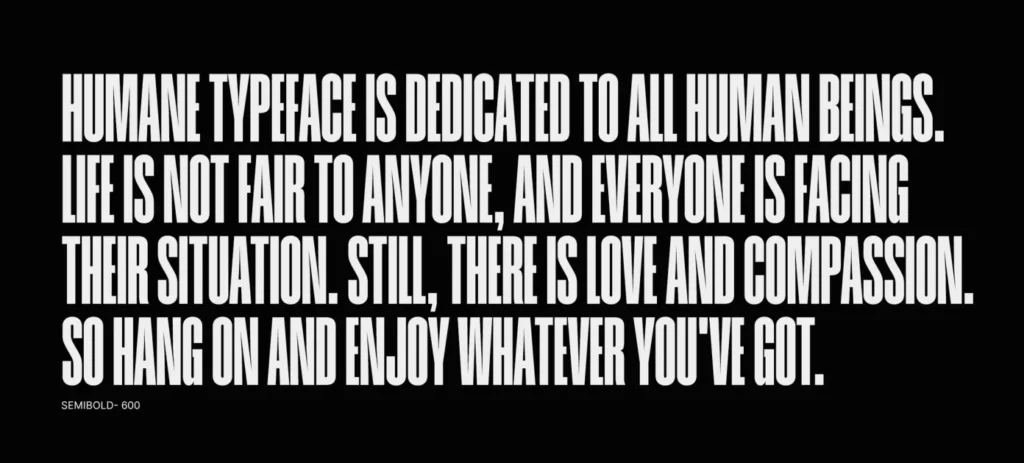
Characteristics of Humane Font
Humane font, with their distinctive features, bring warmth and accessibility to the text. Here are several key characteristics that define them:
- Organic Shapes: This font often features rounded edges and flowing lines, mimicking natural handwriting and creating a softer, more approachable look.
- Variable Stroke Widths: The variance in stroke width within characters adds a dynamic, handcrafted feel, echoing the imperfections of human writing.
- Warm and Inviting: These fonts tend to project warmth and friendliness, making text appear more inviting and less formal.
- Legibility: Despite their artistic nuances, humane typefaces maintain high legibility, ensuring that the message is not only seen but also easily understood.
- Versatility: Designed to be versatile, they can be used across different mediums and contexts, from print to digital platforms, without losing their inherent human touch.
Benefits of Using Humane Font
Use of humane font goes beyond mere aesthetics and can have a significant impact on how audiences perceive and engage with your message. Here are some key benefits of integrating humane typefaces into your design:
Enhanced User Engagement
Utilizing this font can significantly improve user engagement. The relatable and comfortable reading experience they provide helps sustain the reader’s interest and can increase the time spent on a website or document. This effect is particularly beneficial for conveying complex information that demands prolonged attention.
Emotional Connection
The subtle emotional cues of humane typefaces foster a sense of empathy and connection between the text and its readers. This emotional resonance can make messages more persuasive and memorable, establishing a deeper rapport with the audience.
Accessibility and Readability
Thanks to their high legibility and organic design, humane font enhances readability for a broad audience, including individuals with dyslexia or other reading difficulties. This inclusivity broadens the reach of your content, making it accessible to a wider demographic.
Brand Personality
Incorporating a font into your branding or design projects can inject personality and warmth into your visual identity. This can help differentiate your brand in a crowded marketplace, making it more relatable and appealing to your target audience.
Versatility Across Media
Their inherent flexibility allows humane typefaces to excel across various media types—from digital displays and mobile screens to printed material—without losing their characteristic warmth and approachability. This versatility makes them a valuable asset for designers and marketers aiming for consistency across multiple platforms.
How to Choose and Use Humane Font
Choosing the right humane font for your project requires a thoughtful approach. Here are some tips to help you make an informed decision:
1. Choosing the Right Humane Font
Selecting the perfect font for your project involves considering several factors to ensure that the typeface aligns with your message and design goals.
Here are steps to guide you in choosing the right humane font:
- Understand the Project’s Tone: Evaluate the emotional tone and message of your project. This font that conveys warmth and approachability might be ideal for projects intended to feel personal and inviting.
- Consider the Context of Use: Think about where and how the font will be used. Some these fonts may work better in print than on digital platforms, and vice versa. Ensure the font’s legibility across various applications.
- Test for Legibility and Readability: Prioritize fonts that are easy to read in different sizes and on various devices. This is crucial for ensuring your content is accessible to a broad audience.
- Look for Versatility: Choose a typeface that offers a range of weights and styles. This flexibility allows for a more nuanced and dynamic use of typography in your design.
2. Utilizing Humane Font Effectively
Once you have selected a humane font, the next step is to use it effectively in your design. Here are some tips to keep in mind:
- Pairing Fonts: When pairing your chosen font with other typefaces, look for complementary contrasts. A good pair can enhance readability and create a visually appealing hierarchy.
- Hierarchy and Legibility: Use different weights and sizes of this font to establish a clear visual hierarchy in your text, guiding the reader’s eye through your content.
- Consistency Across Touchpoints: Maintain consistency in the use of your font across all brand touchpoints. This uniformity helps reinforce your brand’s identity and message.
- Mind the Mood: Always keep in mind the mood and character of the font in relation to the mood of your message. Ensure that the font’s personality aligns with your content’s tone.
- Accessibility Considerations: Take accessibility into account by opting for fonts that are not only visually appealing but also legible and easily readable for everyone, including people with visual impairments or reading disorders.
By thoughtfully selecting and employing humane font, designers and marketers can significantly enhance the effectiveness and emotional impact of their projects, fostering a deeper connection between their message and the audience.










