Quin Font

Quin Font is a modern typeface that aims to be readable and universal. It is used in numerous design fields and formats, including digital and print. As suggested by its name, Quin Font has straight lines, which give it a highly contemporary look and feel. It is ideal for use in headlines and text blocks.
It is both formal and accessible, thanks to the combination of geometric shapes and humanist ones, which can be beneficial in enshrining a professional air to the text. Quin Font can be used in multiple weights and styles, allowing designers to create beautiful and consistent layouts.
You can find more free Serif fonts here.
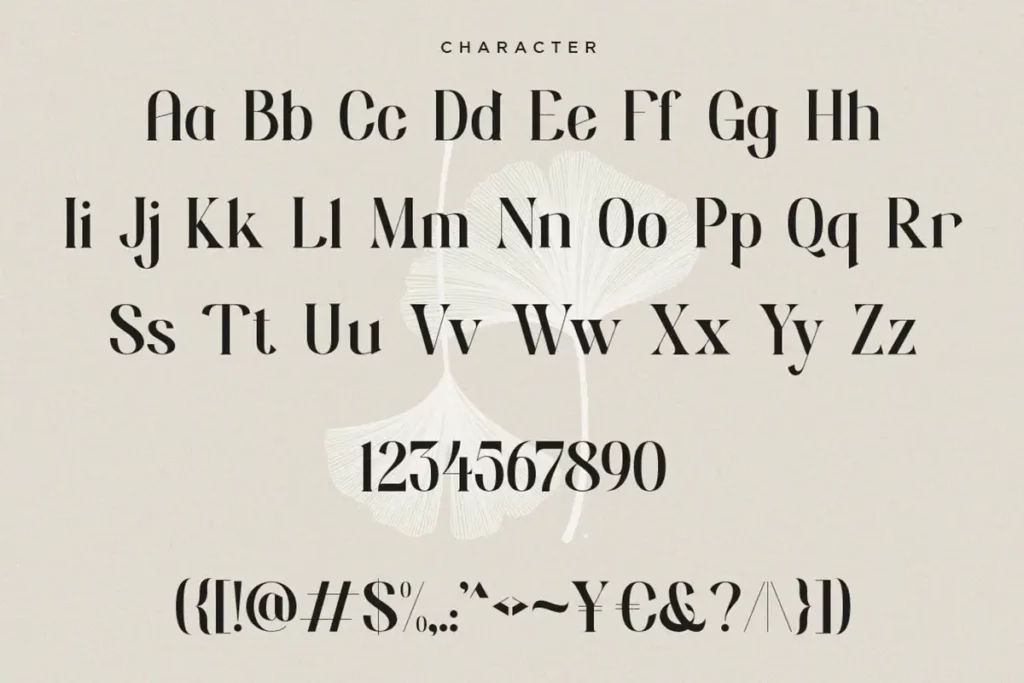
Uppercase, Lowercase & Symbols Font


History of Quin Font
Quin Font was developed at the beginning of the decade by a group of designers who intended to design a font that was fashionable but also did not compromise on legibility. Quin was based on geometric sans-serifs and classic humanist typefaces to meet the needs of as many users as possible for both print and online purposes.
The first forms of revisions consulted several design professionals; successive changes improved its usability and readability. Many graphic designers and marketers have since adopted Quin Font; even publishers have made it an indispensable tool in modern design. This is because the evolution is continuous and changes with the typographic environment and technology all dictates while preserving type aesthetics.
Features of Quin Font
- Versatility: Plethora uses, including web design, print media, branding, and advertising.
- Legibility: The fonts created for these materials are clean and legible, which is beneficial when viewed across multiple sizes and resolutions.
- Multiple Weights and Styles: Provides light to dark shades for flexibility when designing, thus meeting the needs of most clients.
- Geometric and Humanist Elements: Achieves a muted futuristic look, maintaining clean lines while possessing a warm and inviting human element.
- Cross-Platform Compatibility: This is compatible with other software and digital platforms to avoid different-looking presentations.
- Consistent Letterforms offer similar character shapes for a more systematic appearance in the text blocks or areas.
- Custom Ligatures: Blends specialty glyphs to optimize typographical features and eye appeal in graphic design projects.
- OpenType Features: It supports additional typographic options, such as special characters and other forms of stylistic variants, for greater flexibility.
How to use Quin Font
By identifying the full range of possibilities of Quin Font, it can be used proficiently in various designs. Here are some guidelines to help you make the most of this versatile typeface:
1. Choosing the Right Weight
When choosing a weight, consider the tone and message of your material. Thin fonts look better for the body to ensure better reading, while thick fonts can be used for the headlines to make a statement. Interacting with different weights can also create a hierarchy in the designs. An example of using hierarchy is provided below.
2. Pairing with Other Fonts
The Quin Font can be classified as both geometrical and humanist, which allows it to be used with both serif and sans-serif fonts. Do not hesitate to combine typefaces that complement each other to make the text layout diverse and harmonious. For example, if Quin is combined with a traditional serif, the design will look classical but not old-school.
3. Implementing Web Design
For web applications, ensure that the weights and styles you have chosen are friendly to the screen. In this case, checking for readability at different resolutions remains relevant so as not to lose its quality when viewed on various devices. Make headers, buttons, and the body of text in the font and keep them consistent across the entire website.
4. Custom Ligatures and OpenType Features
Utilize the opportunities provided by the custom ligatures and OpenType features of the Quin Font to advance typographical elaboration. Engage these controls for refined and distinctive text effects, particularly when you want to give any brand or business identity.
5. Maintaining Accessibility
It is advisable always to ensure that Quin Font is as accessible as possible. Make sure that text colors blend well with the backgrounds for easy reading, and set different sizes for proper screen display. Clarity in fonts is important to ensure that messages are communicated appropriately to all consumers.
Adhering to all these aspects, one is able to design using Quin Font, achieve appealing and more efficient aesthetics in all forms of media, and still retain versatility and legibility.
This font is free for personal use; click here for commercial use.