Harmonia Sans Font

Harmonia Sans Font is a versatile, modern sans-serif typeface that boasts simplicity and readability. Crafted by typography expert Jim Wasco, this font family is a blend of geometric clarity and organic warmth, making it suitable for a wide range of applications, from corporate branding to digital interfaces.
It includes several weights and styles, providing designers with flexibility in creating both text-heavy documents and attention-grabbing headlines.
You can find more free sans-serif fonts here.
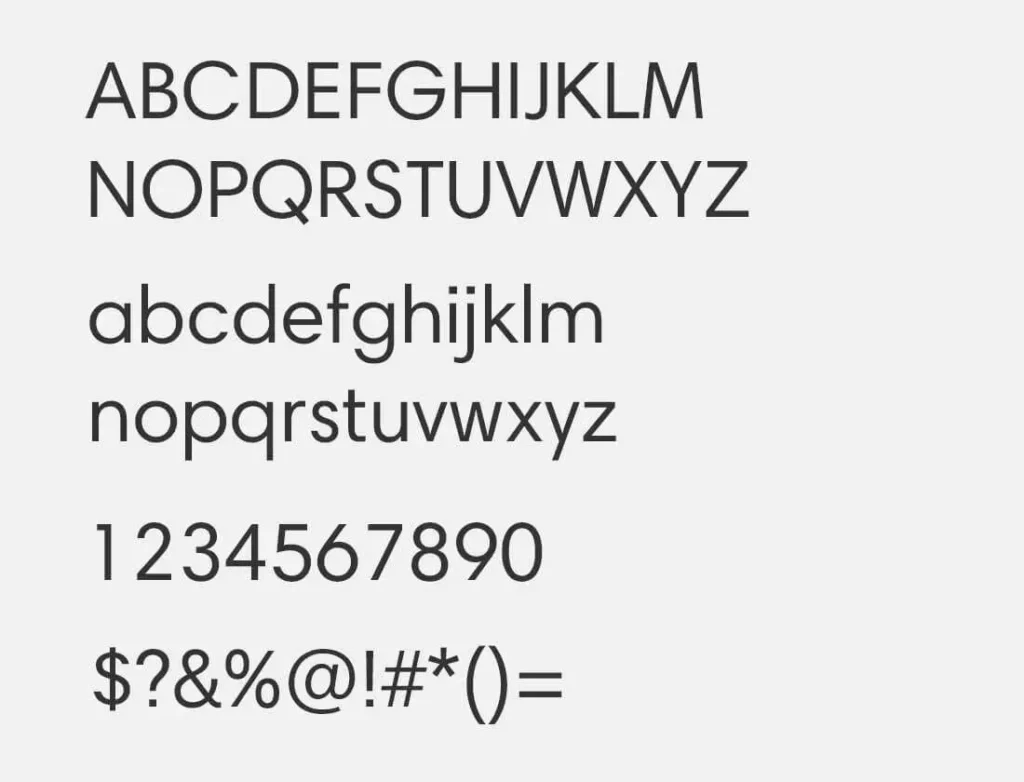
Uppercase, Lowercase & Symbols Font

What is Harmonia Sans Font?
Harmonia Sans Font is a versatile and modern sans-serif typeface designed by German typographer and typeface designer Marcus Sterz. It champions legibility, balance, and a sense of clean minimalism, making it a popular choice for brands that seek a contemporary and elegant typographic voice.
Developed with the intention of providing a direct and clear visual impression, Harmonia Sans was awarded the renowned Red Dot Design Award and TDC2 Type Directors Club accolades.
Key Features of Harmonia Sans Font
Harmonia Sans Font boasts an array of distinctive features that contribute to its appeal and functionality:
- It offers an extensive character set that supports multiple languages and the Cyrillic script, ensuring global accessibility.
- The typeface includes a variety of weights and styles, from the lightest to the boldest, allowing for a wide range of typographic expressiveness.
- Its geometric foundation provides a sense of order and predictability in the design, which is softened by subtle humanist sans details, fostering a harmonious visual rhythm.
- In terms of proportions, ascenders and descenders are typically robust, aiding vertical reading comfort without sacrificing horizontal clarity.
- The font is optimized for various text sizes, from body copy to headlines, ensuring readability in all applications.
Join us as we dissect the aesthetic and practical elements of Harmonia Sans Font, and explore how it can enhance your creative endeavours.
How to Use Harmonia Sans Font
As with any typeface, understanding its usage and limitations is crucial to optimize its impact. Here are some tips on using Harmonia Sans Font effectively:
1. Understanding its Origin and Intention
Gaining insight into the origins and designer’s intentions behind Harmonia Sans provides a solid foundation for using the font effectively. The typeface’s design emerged from a desire to bridge the gap between the expressiveness of classical typefaces and the clarity of contemporary sans-serif designs. Sterz’s vision was to create a font that could embody eloquence and functionality, echoing the harmony of its namesake.
2. Applying Harmonia Sans in Branding and Marketing
For businesses and marketers, Harmonia Sans offers a medium to convey professionalism and modernity. Its clean, unadorned lines perform well in digital and print media, projecting an image of clarity and efficiency. Furthermore, the font’s extensive language support makes it an excellent choice for multinational companies looking for a cohesive typographic strategy across all communications.
3. Harmonia Sans in Editorial Design
In the realm of editorial design, where information hierarchy and legibility are paramount, Harmonia Sans Font shines. Its balanced design and optimized character shapes ensure comfortable reading, even in demanding editorial layouts. The typeface provides a contemporary look that blends well with the aesthetics of modern publications, both online and in print.
4. Web Typography with Harmonia Sans
Web developers and designers can leverage Harmonia Sans for a smooth online reading experience. The font’s various weights and styles offer flexibility in crafting engaging web content, while its web-optimized versions guarantee fast loading times and consistent display across different browsers and devices.
5. Harmonia Sans in User Interface and User Experience Design
User Interface (UI) and User Experience (UX) designers appreciate Harmonia Sans for its compatibility with the principles of simplicity and clarity. When used in UI elements and interactions, it helps create a seamless visual language that guides users intuitively. The font’s character set also supports the display of content on different interactive platforms, fostering a consistent user experience.
6. Pairing Harmonia Sans with Other Typefaces
Effective typeface pairings broaden the expressive palette of a design. Harmonia Sans can be judiciously combined with serif typefaces for a classic-modern juxtaposition or with other sans-serifs to create a coherent family of types. Take these pairings as an opportunity to experiment with headers, body text, and callouts, understanding how Harmonia Sans Font can harmonize with other fonts.