Fenway Font

Fenway Font is a font type that captures the current, crisp image. It is usually associated with style in current branding and multimedia. Introducing the balance of geometric shapes and proportion, Fenway Font is versatile for headlines, body content, and logos.
This font family normally comes with sans-serif designs, which help create a clean, professional interface and contribute to improved readability and user interest when both virtual and print media are incorporated. Their usability is why many designers prefer it to give logos and business images a professional look.
You can find more free sans-serif fonts here.
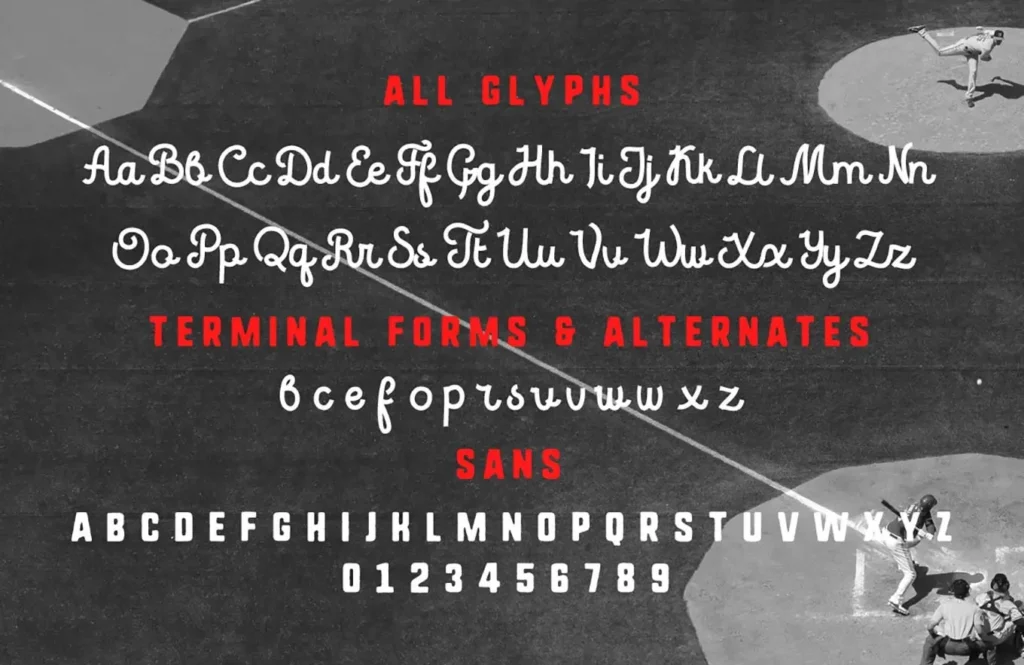
Uppercase, Lowercase & Symbols Font


History of Fenway Font
The background of Fenway Font can be traced to the development of Modern Typography. It was also inspired by the growing need for more minimalistic fonts in branding and, more generally, digital media.
This was created in the early part of the 21st century with element features originating from classics such as the geometric sans-serif typeface. Other features include modern typefaces designed for modern digital interfaces.
This typeface gained popularity as people designing products, websites, applications, or any kind of interface, wanted to breathe new life into their projects by using a new typeface focused on readability and modernity.
The growth of Fenway Font has been immense over the next couple of decades, and it has been accepted by more industries, thus enhancing its recognition as an exclusive typeface of today’s graphics. Other strengths include its tactical modifications and its retention of elaborate aesthetics, making it famous among designers using it to serve different purposes.
Features of Fenway Font
- Geometric Shapes: The Fenway Font has neat, sharp edges that give it a neat geometric feel, giving it a new look and making it more modern.
- Balanced Proportions: The functionality follows a proportional layout, where each character is harmonized with the other in the best way possible.
- Versatile Styles: It is usually available in numerous kinds of weights and styles to suit particular design instructions and allow versatility in usage.
- Sans-Serif Design: It is a sans-serif typeface, which gives it elegance and simplicity for better legibility. Thus, it is used for both printed and digital material.
- High Legibility: The distinguishable and sharply defined figures resulting from such treatment of drawings help to achieve good readability, which plays a major role in the communication process in various scenarios.
- Cultural Relevance: Fenway Font is scalable and could be made to conform to current design trends, ensuring that the identity remains flattering for contemporary use.
- User Engagement: Its neat and attractive appearance plays a significant role in making people focus more on the content, especially when it affects branding.
How to Use Fenway Font
1. Selecting the Right Weight and Style
If you were to use Fenway Font, there are some general directions that you can follow that will help you choose the right font when considering the content and its delivery channels. A nice option is to select the weight according to the content hierarchy: headlines are usually displayed in weightier fonts, whereas body text is in lighter ones. The existence of the font variety could make for a consistent yet unique application in particular aspects of your layout.
2. Pairing with Other Fonts
To give the layout a distinctive touch, the additional fonts can accompany Fenway Font. Because of its basic geometric forms, It is highly effective when applied with serif fonts and other ornamental font types. This can be achieved by narrowing the focus to attempt a balance between the primary and secondary, making sure that the pairs used for the Fenway Font are in harmony but have a certain difference to shine in specific sections.
3. Adjusting Spacing
As noted earlier, spacing is a critical feature, and the lack of spacing would negatively affect the general appearance of fonts, especially Fenway fonts. A form of letter spacing can be adjusted a little bit more if it is being used in the large headings in order to give the desired airy look. As to the body text of the document, continue with standard spacing to give readers a clear view of the text flow, as rapid readings are more likely with electronic documents.
4. Utilizing Color and Background
Fenway Font is not limited by colour choice and may be applied to different backgrounds. Employ bright and vivid combinations to emphasise and attract attention at necessary zones but still create a noticeable contrast with the background to improve readability. Soft backgrounds can make the assortment of illustrations of Fenway Font appear sleek and a modern trend where the typography fully comes alive.
5. Testing Across Devices
As the Fenway Font is typically adapted to text within digital media, it is critical to determine how the text will be displayed on different devices and screen sizes. Occasionally, tweak the format and layout to prevent it from being cluttered and blurry across desktop and laptop monitors and smartphones and tablets. In addition, be sure to check the number of sizes and types of representations of your chosen font using browser extensions before applying it to your selected website.










