Averta Font

Averta is a modern sans-serif font created by Mario Feliciano. It is based on geometric shape elements and real humanist features. Described as minimalist, Averta suits both print and digital use and brings refined boldness to the typeface’s communicative simplicity.
Some of the weights are standard weights, but others have been given unique names like Regular, Medium, Bold, Light, and Extrabold. Others have different styles, such as normal and italicized. Complementing its more straightforward typographical work, Averta is versatile enough to be tailored for branding, user interfaces, and editorial layouts.
You can find more free Brands fonts here.
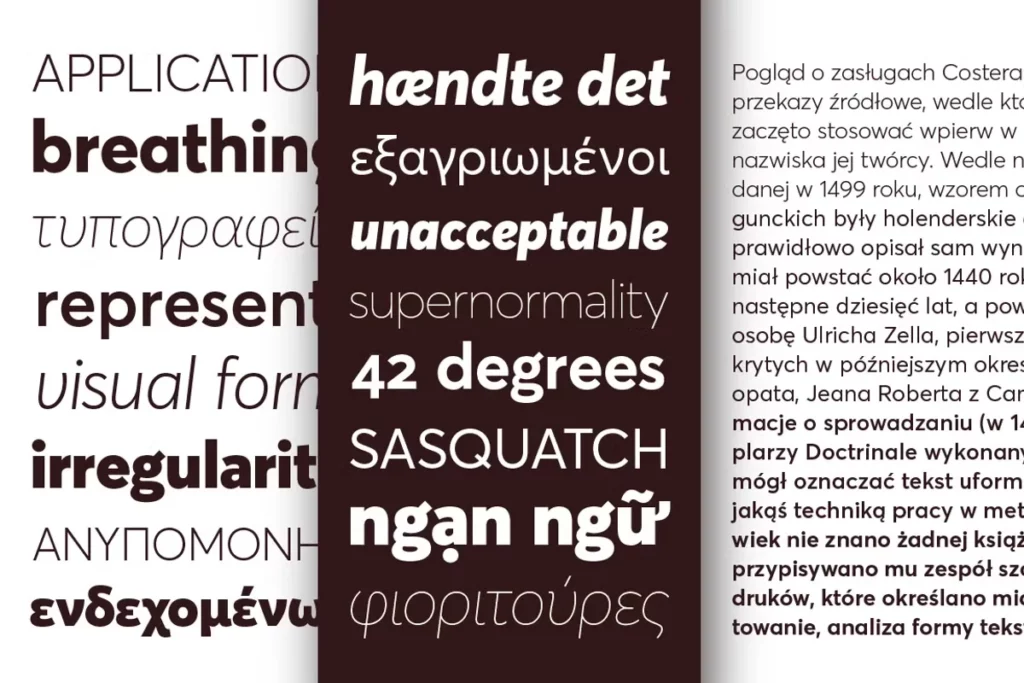
Uppercase, Lowercase & Symbols Font



Advantages ofAverta Font
- Versatility: Averta offers a good range of weight and style; it can be used for headlines and type body text. Thus, the solution is able to provide designers with a unified look and feel in case of the type.
- Enhanced Legibility: The Neatness of Averta’s lines and geometric shapes enhance the material’s readability, making Averta appropriate for both print and screen media in cases where clarity is significant.
- Modern Aesthetic: It captures the modernity of a modern writing style and can be incorporated into many branding and marketing strategies, which adds a fresh new look.
- Cultural Neutrality: Applied to both corporate and commercial use, the typeface can occupy a background while not obscuring the content, which means that it will be appropriate for various business sectors and the general public.
- Design Flexibility: It plays any project, whether for web design, advertisements for layouts for newspapers and magazines) and can smoothly integrate into any designer allowing him/her to be as creative as desired.
History of Averta Font
This typeface, Averta, was designed by Mario Feliciano in 2018 with the aim of combining geometric inspirations with humanistic qualities. It is relatively new in the market and fits into an emerging class of versatile typefaces for the digital space.
Due to Feliciana’s research regarding types and the appearance of devices, the design of Averta served the purpose of being unique within a rather competitive environment. Much testing occurred during the design similar to the current use across different media mediums for its usage in both print and online.
Since then, Averta has been widely used by designers worldwide and has become a favourite among the latter, considering projects that are simultaneously professional and innovative.
How to Use Averta Font
The effective use of Averta font in the design work makes the projects have a good fit and modern style. Here are some steps to ensure you make the most of this versatile typeface:
- Determine the Purpose of Your Project
- Please indicate whether the project will be best suited for screen print or both.
- Think about the audience and the topic or the message which needs to be conveyed to that specific group of people.
- Choose the Correct Amount and Types
- Ensure you use the correct relative font-weight for headings, subheadings, and body text. For example, include bold text for the headings to create a sense of prominence and use thin fonts for the actual text to ensure it is easy to read.
- Use italics when quoting or emphasising one part of the web page or the entire website.
- Establish a Typographic Hierarchy
- It is useful to consistently use the different sizes and relative weights of the title and subtitle so they stand out as an essential hierarchy. For instance, it is convenient if the headlines are proportional and larger than the article’s content.
- Consistent hierarchies are crucial for supporting the project’s visual coherence since changes affect overall perception.
- Maintain Adequate Line Spacing and Letter Spacing
- Deal with line height (leading): A good goal is to optimize the space between the lines so as to avoid overstuffing the text, which hampers easy reading.
- Typographic refinements such as kerning and spacing between words or letters can be considered for certain parts or styles, much more so when the lettering is large for titles or logos.
- Combine with Complementary Fonts
- It is best paired with other typefaces that complement its contrasting nature. For instance, Averta’s futuristic look may be complemented by a serif font for a vintage look.
- The two fonts used must, in some ways, harmonize, in terms of style and weight, with their companion font.
- Test Across Different Media
- Averta – preview how it will look on screens and on printed matters to maintain homogeneity.
- Use signals/feedback from the source to make changes to the code that will enhance its presence/convenience factor if it is moved to another medium.
If followed diligently, these steps give Averta font its full benefit when incorporated into After Effects to improve the quality of various design projects.










